Image Processing to Improve Hugo Site Performance
Not paying for medium? Find most of the same content here: https://blog.concannon.tech/tech-talk/img-srcset/
I was able to achieve a perfect score of 100 on Google Lighthouse by using Hugo’s built-in image processing capabilities to resize my raw image files in the build. Read on to find out how, and to find links to my hosted example!
Hugo Shortcodes to Process Your Images!
We’re all familiar with slow website loads in circumstances where images aren’t optimized. Fortunately, for those using Hugo as their static site generator, we can use a Hugo Shortcode to generate optimized image sets. I decided to see what kind of practical impact this optimization has when it comes to sharing images in a statically-rendered Hugo site. This probably applies to any markdown-based static site generator.
If you are unfamiliar with the srcset attribute, it essentially provides a way for a browser to pick the size of an image that is most appropriate for the browser to display at that time. You can read more about it here.
Google Lighthouse
Lighthouse gives you a score for your website. A good lighthouse score is reflective of a good user experience, plus it helps promote your site in search rankings.
From the Google Lighthouse homepage:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
I ran Lighthouse against two webpages I created to showcase the effects of using <img srcset=””>, vs. a plain-old <img src=””> .
Direct Comparison Using srcset
You can find the code for my site on Github. It replicates the tutorial I linked above closely.
So what is the effect on your performance score if you’re not using the srcset attribute? Let’s look at a real head-to-head comparison between two pages with the same images. Note that if you compare these now, the slower example is still going to be pretty good because it is cached by Cloudflare. But Lighthouse will still identify room for performance improvements related to images.
- does not use the
srcsetattribute, and uses.jpgfiles imported from my iPhone 11
2. https://blog.concannon.tech/tech-talk/img-srcset/srcset
- uses the
srcsetattribute to resize images and employ other best practices (like usingaltattributes)
Without srcset
Chances are that if you’re not using srcset, the Lighthouse score will be less than 100. Mine was 92 after I cleared the Cloudflare cache for my site, and as high as 99 when the assets were served via Cloudflare’s CDN…
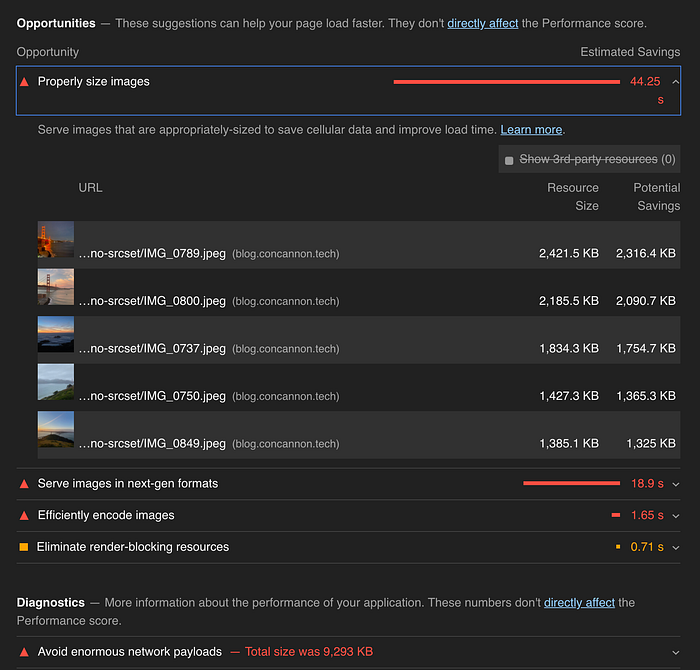
But as you can see from the screenshot below, Lighthouse identified many improvements that I could make related to “properly sized images” and avoiding “enormous network payloads” from the full image downloads.

Perfect Score with srcset
With the use of srcset, my performance score is 100!